Element |
您所在的位置:网站首页 › elements和elements se › Element |
Element
|
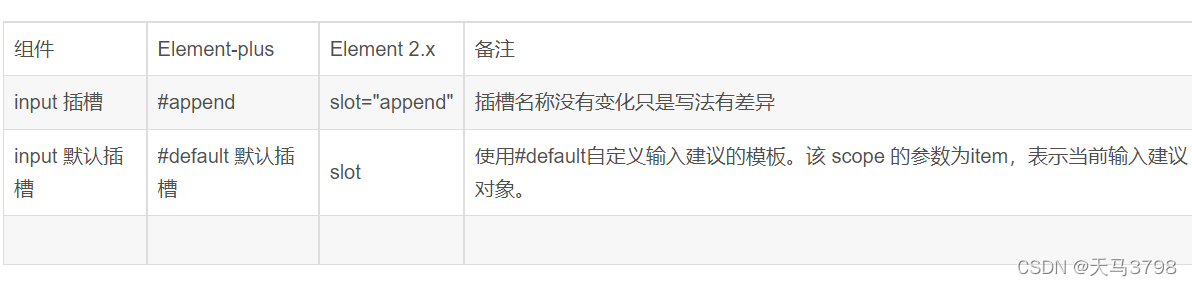
Element-ui和Element-Plus的区别_Element2和Element3的区别 一、定义区别 Element-UI对应Element2:基本不支持手机版 Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库Element-Plus对应Element3:组件布局考虑了手机版展示 基于 Vue 3,面向设计师和开发者的组件库二、框架区别 Element-ui适用于Vue2框架 Element-plus适用于Vue3框架 三、开发中使用的区别 1. Icon图标库变化了 新版本的图标库使用方式 2.组件的插槽slot使用变化了 同时可支持多个插槽
3.新增组件 Skeleton-骨架屏Empty-空状态Affix -固钉TimeSelect 时间选择Space 间距4.其他待整理,待完善 更多: Vue2和Vue3的区别_Vue3和Vue2的区别 Vue3+Element Plus开发搭建_Vue3+Element3开发搭建 升级Vue3.0_CLI 方式升级Vue3.0济南网站开发 济南小程序开发 |
【本文地址】